Accessible Websites: Too simple yet too complex
Let's make web applications that are accessible to everyone
![]()
Have you heard the line "You don't need a mouse to operate your computer, a keyboard is enough." I am sure you did. Now, just go to your recent web projects and see if you can access the elements of your using your keyboard.
Maybe, the answer is yes and maybe the answer is no. But one thing for sure is that you haven't checked it before, right? So, let's see why you can/can't access your website with the keyboard.
What is accessibility?
Accessibility, as fancy as the word might seem, simply means that can everybody read and understand what is there on your website. But, your website was beautiful and simple already, right?

Accessibility doesn't focus on just the "perfectly normal conditions" of a desktop with a working keyboard and a mouse run by someone who can see. Accessibility means that anybody even without a mouse, or vision imperfection should also understand what is there on the website and act accordingly.
How to achieve accessibility?
Now that we have seen what accessibility is, let's have a look into how can we achieve it and believe me, you don't have to sweat a lot to make it happen.
Use semantic tags
Modern browsers can understand your code to make sure that they behave expectedly. Let's consider an example of a button whose two possible design implementations are as below (I will be using inline styles but that's not something that I recommend for styling your component. It is done just so that everything is covered at a single place):-
Method 1
<div style="cursor:pointer; padding:10px; background-color:wheat"> Button <div/>Method 2
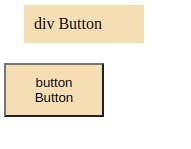
<button style="cursor:pointer; padding:10px; background-color:wheat"> Button <button/>Both of them will render a button that looks like this:-

Both look similar, don't they? Now, let's see what if I press a tab on the screen will do

Can you observe a different border outside, "button Button"? Well, that's due to the focus that <button> tag provides. This behavior is due to the inherent understanding of the web browsers to make a button focusable on the tab.
Using semantic tags like <button>, <a>, <img>, <h1>, <header>, etc can lead to a more accessible web application.
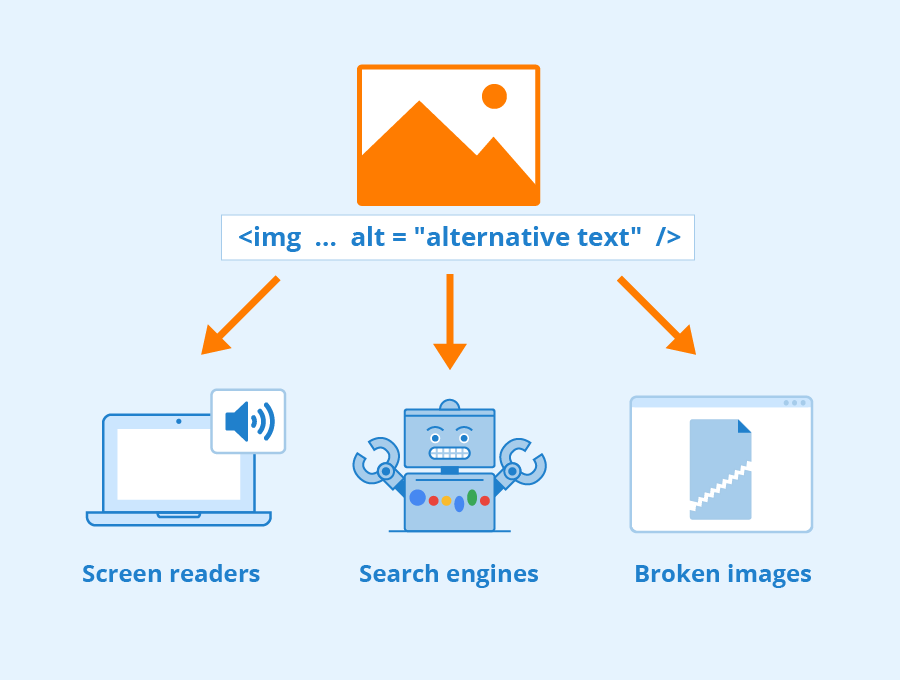
Give alt descriptions to your image
Alternate descriptions or alt descriptions are the most ignored part of a developer's cycle. With high-speed internet, we are accustomed to getting images so quickly that we almost feel no need to give alt descriptions to our images.

But, what if I tell you that alt property can rank your webpage better in SEO? It is because browsers don't understand image, but they understand the text. alt text is used by browsers to parse it through SEO tools and give the webpage an SEO boost.
Having alt tags also means that your website is accessible to the screen readers and now people with visual impairment can also understand that there is an image and that image contains what content. Here's a Harvard guide to writing good alt text (https://accessibility.huit.harvard.edu/describe-content-images)
Conclusion
There's a lot more to accessibility than just semantic tags and alternate text that we will cover in later blogs. So, I will leave you here with a thought to ponder upon. Do you want a quick web application that can be used in "perfectly fine" conditions or do you want to put in that extra day to make sure that your application is usable by all the people? The choice is yours.
All feedback is welcomed. If you want to connect personally, write to me @coderthatwrites on Twitter.