5 console.log() tips: Not plain and boring anymore
Google Developer Console is the best friend for any web developer. As time has passed, the number of things that we can do and test on the Google developer console has increased rapidly. Though many of you might have used it for different tasks, let's have a look at some of the cool and powerful tricks to make your data more readable.
1. Group your elements
Do you know it is possible to group your console results? Yes, you can see all the data under a particular tag to make your development easier. All you need to do is to run the given code and you will get the output you need.
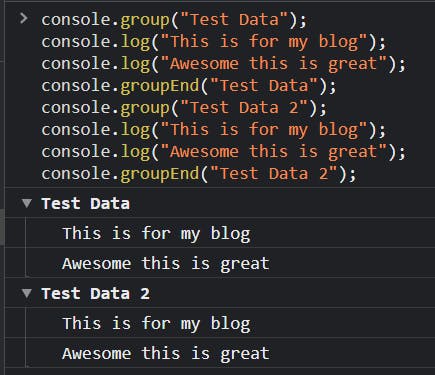
console.group('group-name')
console.log('data1')
console.log('data2')
console.groupEnd('group-name')
Here's what the above code will look like:-

And guess what! You can nest these groups too.
2. Tables in console
You can show the array data as a proper table in your console. It will help you visualize your data better. It means that you are in for a treat while debugging. Let's see how it's done.
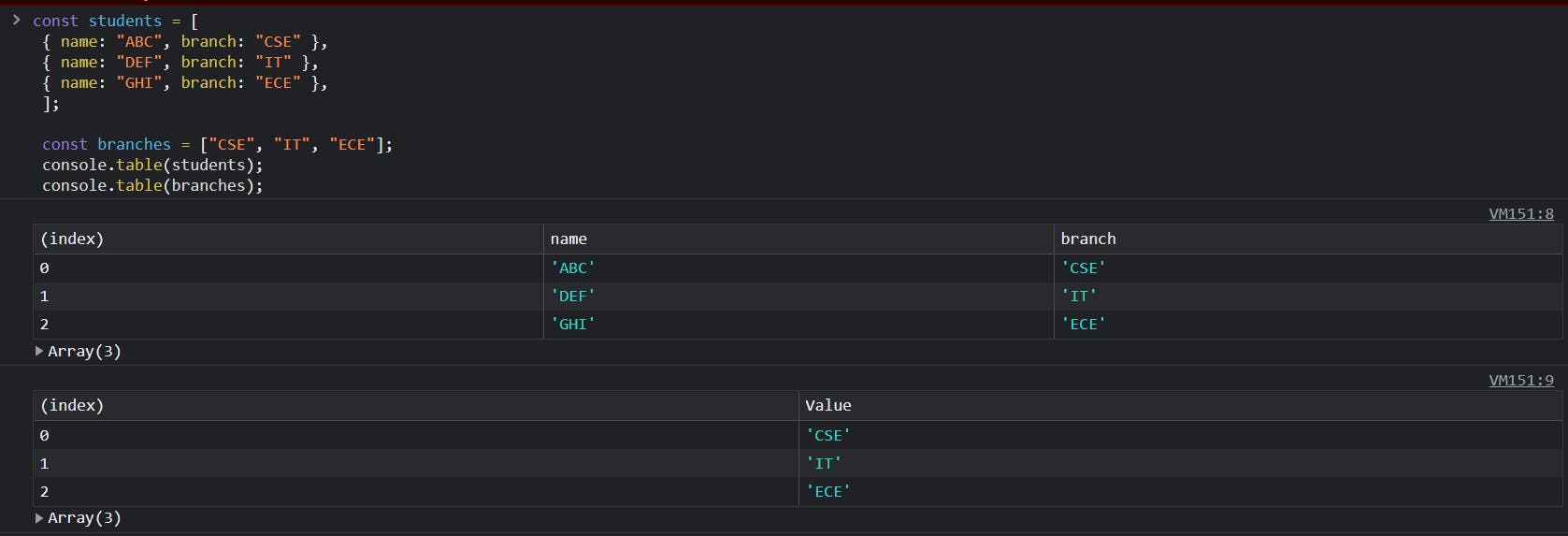
const students = [
{ name: "ABC", branch: "CSE" },
{ name: "DEF", branch: "IT" },
{ name: "GHI", branch: "ECE" },
];
const branches = ["CSE", "IT", "ECE"];
console.table(students);
console.table(branches);

That's it and you have the table in front of you ready to be read.
3. Style your message
With the continuous habit of reading from the console, you might not need to change the console's fonts and color. But, you can do it if you want to. Here's what you have to do to achieve it.
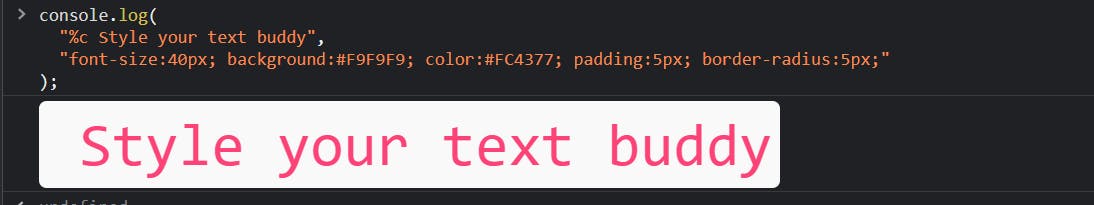
console.log(
"%c Style your text buddy",
"font-size:40px; background:#F9F9F9; color:#FC4377; padding:5px; border-radius:5px;"
);
and here's the magic

4. Trace the stack calls
If you want to see how the functions are called till a point in time in your function, trace() is the way to go ahead. It is very helpful if you want to see the path of the function calls.
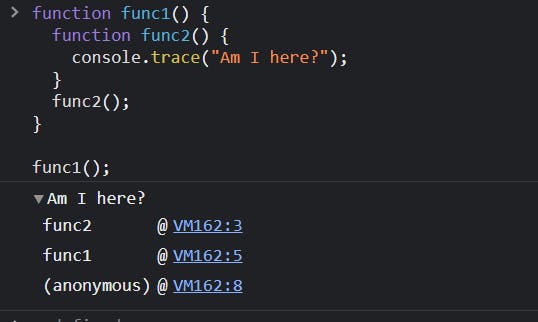
function func1() {
function func2() {
console.trace("Am I here?");
}
func2();
}
func1();

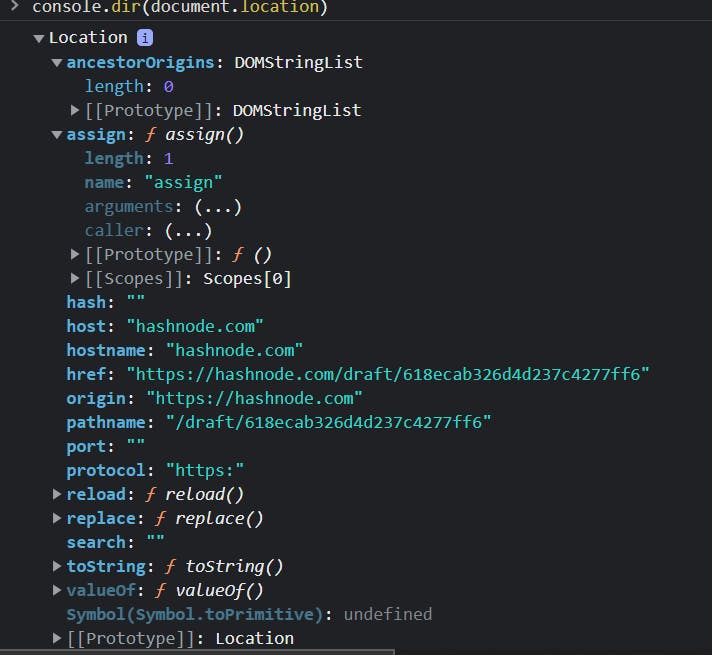
5. console.dir()
Console.dir will help you get all the properties of an object hierarchically. It will help to debug complex objects and data types such as HTML nested tags.
console.dir(document.location)

So, these were some tips to manage and debug on your Google console effectively. Please do comment about anything you felt about the blog.